Sklepy internetowe oparte na platformie Shoper mają bardzo dobre warunki do poprawnego wdrożenia analityki – czy to Ecommerce Google Analytics czy też konwersji Google Ads.
Istnieją co najmniej 4 sposoby na podpięcie konwersji Google Ads w sklepie postawionym na Shoperze:
- w szablonie
- w integracjach własnych w panelu Shopera
- poprzez GTM (co najmniej 2 metody)
Jak podpiąć konwersje Google Ads w sklepie Shoper poprzez GTM?
- Na stronie trzeba mieć poprawnie wklejony kod kontenera GTM (np. w Integracjach własnych),
- w GTM należy utworzyć zmienne niestandardowe (lub zmienne warstwy danych, jeśli zdecydujemy się korzystać z shopLayer, czyli warstwy danych Shopera) z wartością transakcji i identyfikatorem transakcji,
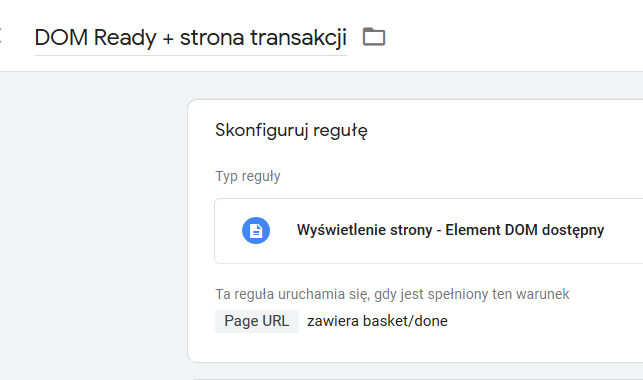
- w GTM należy utworzyć regułę uruchamiającą tag konwersji na stronie podziękowania za zamówienie – będzie to strona zawierająca w adresie url ciąg znaków /basket/done. Warto zaczekać, aż elementy w datalayer się pojawią, dlatego cała reguła powinna dotyczyć dostępności elementu DOM oraz Page URL zawierającego basket/done

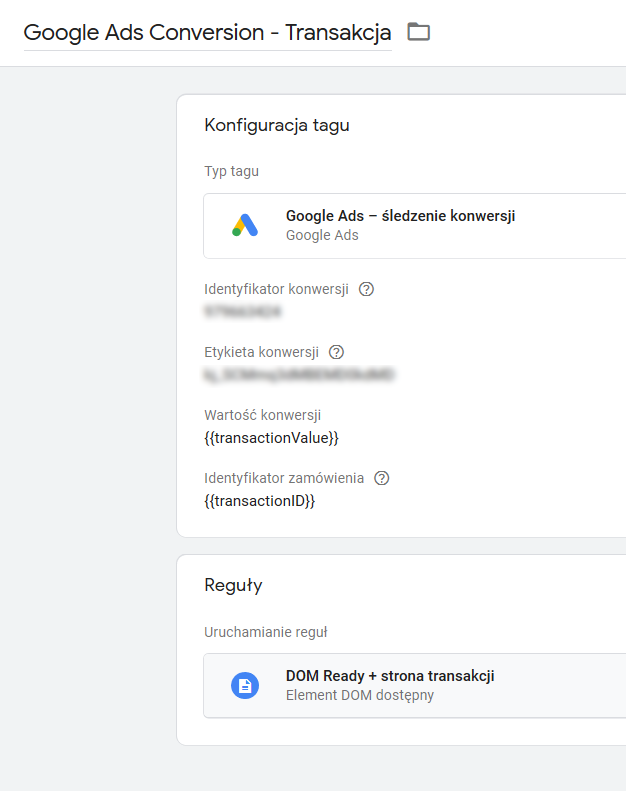
- w GTM należy utworzyć tag konwersji Google Ads w którym uzupełniamy identyfikator konwersji, etykietę konwersji (znajdziemy je w panelu Google Ads po utworzeniu odpowiedniej konwersji) oraz wartość i identyfikator zamówienia, które zostaną utworzone w GTM.
Zmienne z wartością i id zamówienia
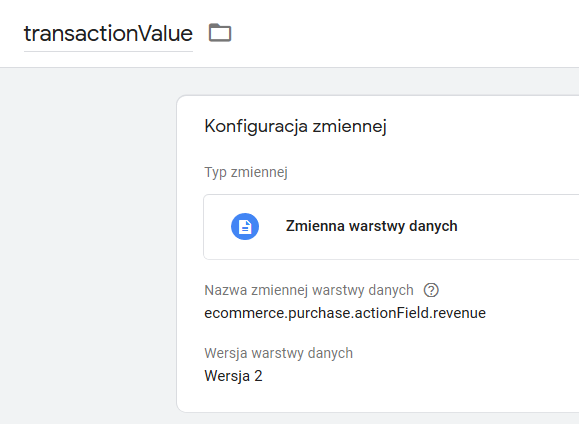
Wersja pierwsza – jeśli skorzystamy z shopLayer (t. podpinamy się do shopLayer bezpośrednio) zmienne będą mieć postać:
ecommerce.purchase.actionField.revenue
i
ecommerce.purchase.actionField.id
Poniżej screen dla wartości transakcji. Dla ID będzie to zmienna analogiczna.

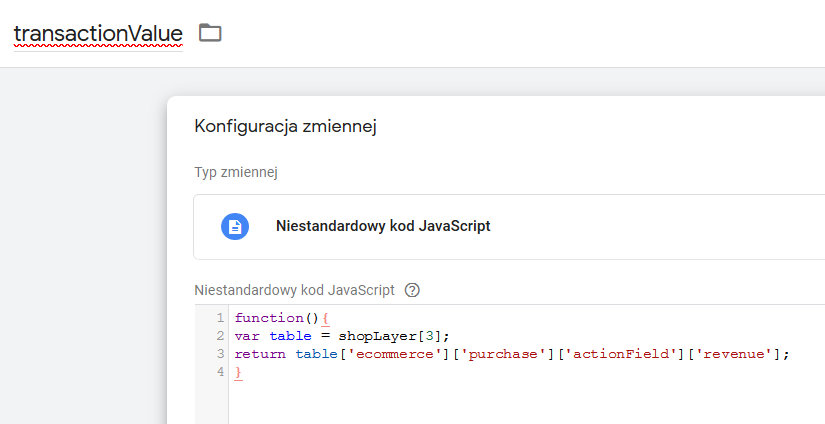
Wersja druga to utworzenie zmiennych niestandardowych. W przypadku Shopera będzie to „przechwycenie” danych z shopLayer. Uwaga, poniższy numer elementu tablicy może nie działać – jeśli shoper poprzesuwa elementy w swojej warstwie danych, to musimy się dostosować i wpisać odpowiedni numerek. Jest to do sprawdzenia „doświadczalnie”.
Typ zmiennej to „Niestandardowy kod JavaScript”, a jej zawartość to:
function(){
var table = shopLayer[3];
return table['ecommerce']['purchase']['actionField']['revenue'];
}

Dla ID zamówienia analogicznie, kod będzie wyglądał następująco:
function(){
var table = shopLayer[3];
return table['ecommerce']['purchase']['actionField']['id'];
}
Konfiguracja całego tagu konwersji Google Ads na Shoper
Będzie ona wyglądać tak:

Uwaga na koniec – nie zapomnij utworzyć również Tagu łączącego konwersje, który zapewni poprawne zliczanie liczby konwersji.
