W przypadku WordPressa oraz Woocommerce opcje wdrożenia Google Tag Manager są dwie:
- umieszczenie kodu w kodzie strony
- wtyczka (najlepiej Google Tag Manager for WordPress)
Od tego, do czego chcesz używać GTM i jakie tagi w nim wdrażać zależy, które rozwiązanie będzie lepsze. Od razu powiem, że lepsza jest wtyczka ;). Jednak omówię oba rozwiązania.
Umieszczenie kodu GTM w kodzie strony
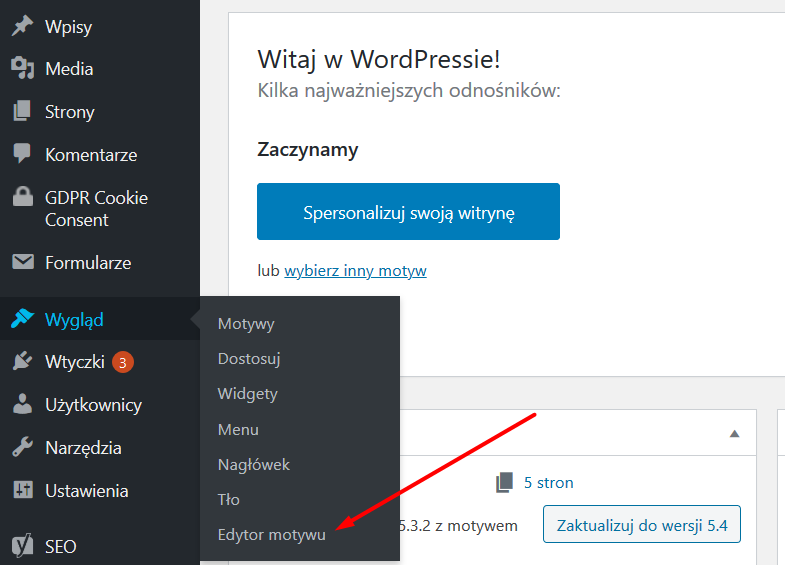
Po założeniu konta GTM dostajesz kod, którego jedną część należy wkleić w sekcję <head> a drugą w sekcję <body>. W tym celu musisz edytować pliki szablonu. Jeśli jesteś pełnoprawnym administratorem możesz edytować pliki w panelu WordPressa w Edytorze motywu:

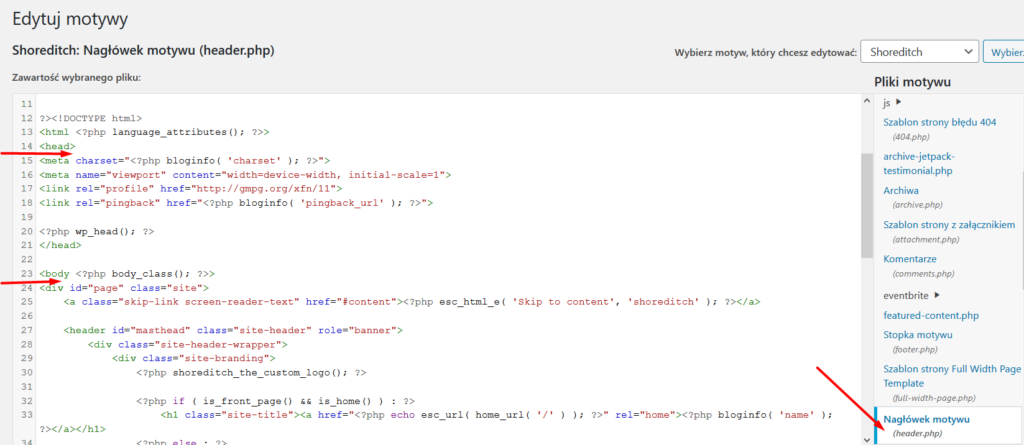
Tam dostęp masz do interesującego nas pliku, w którym należy umieścić kody. Odpowiednie miejsca zaznaczyłam czerwoną strzałką.

Po wklejeniu kodów zapisz pliki i gotowe. GTM jest wdrożony na Twoim WordPressie.
Wtyczka Google Tag Manager for WordPress
Drugą, moim zdaniem lepszą metodą, jest wdrożenie GTM poprzez wtyczkę Google Tag Manager for WordPress. Daje ona dużo większe możliwości, ponieważ można jednym kliknięciem zintegrować ją z Woocommerce lub wtyczką Contact Form 7. Dzięki temu odpowiednie eventy i dane, np. o transakcjach, wysyłane są do DataLayer.Z tej warstwy danych możesz korzystać przy konfiguracji innych potrzebnych tagów takich jak konwersje Google Ads czy Pixel Facebooka.
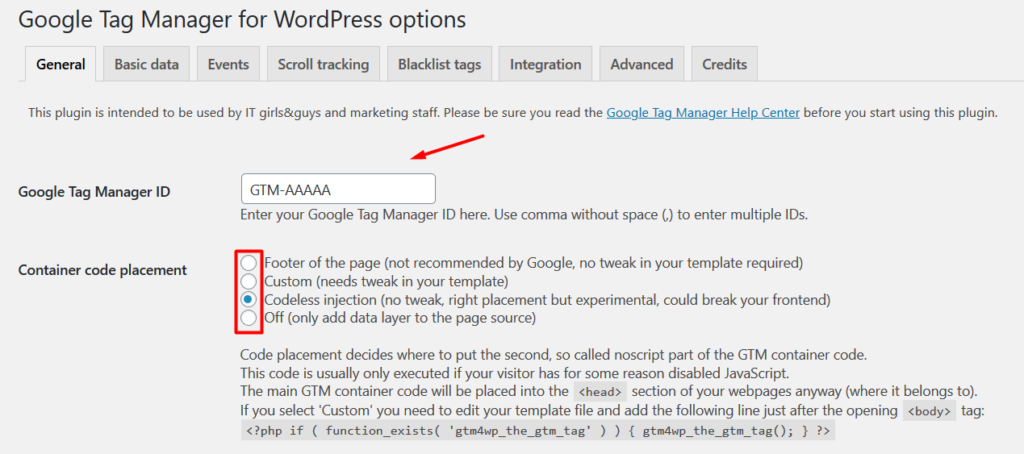
Jak zainstalować wtyczkę nie będę tłumaczyć. Gdy będzie ona już zainstalowana, wystarczy w ustawieniach wpisać ID kontenera oraz wybrać sposób w jaki kod będzie umieszczony na stronie. To warto przetestować, ponieważ może zdarzyć się, że strona się „rozjedzie”.

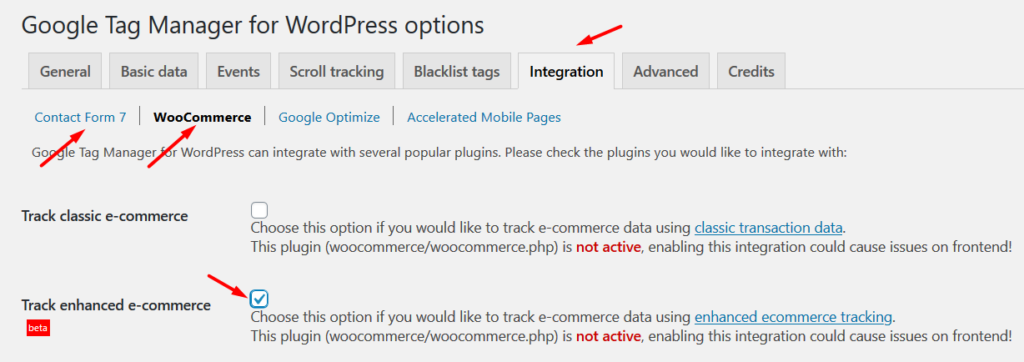
Drugą ważną rzeczą jest włączenie odpowiednich integracji np. z Contact Form 7 lub Woocommerce. Dopiero po ich włączeniu wtyczka będzie wysyłać odpowiednie dane do DataLayer:

Po zapisaniu zmian możesz cieszyć się działającym Google Tag Managerem na WordPressie lub w sklepie opartym o Woocommerce.
