Aby zainstalować kod GTM na PrestaShop można użyć jednej z dwóch metod:
- wkleić kod w pliki szablonów
- użyć odpowiedniej wtyczki – to jest bardziej rekomendowana przeze mnie metoda, ponieważ zazwyczaj wtyczki dostarczają dodatkowych danych (dataLayer) które i tak będą Ci potrzebne.
Zastanów się, do czego chcesz używać GTM. Jeśli tylko do wdrożenia Google Analytics i Pixela Facebooka, to wklejenie kodów w szablony wystarczy. Jeśli jednak zależy ci na porządnej analityce, wówczas wtyczka będzie lepszym rozwiązaniem.
Wklejenie kodów w szablon
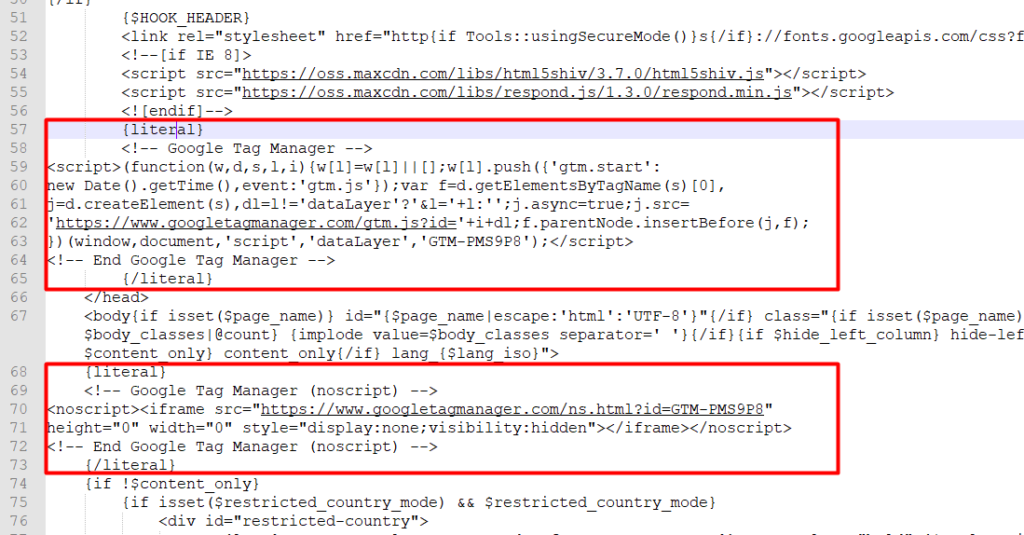
W przypadku szablonów fragment kodu, który należy umieścić w sekcji <head> wklej w plik o nazwie header.tpl, który znajdziesz na serwerze w katalogu swojego szablonu. Po otwarciu tego pliku znajdź miejsce, gdzie pojawia się <head> i wklej tam odpowiedni wcześniej skopiowany fragment kodu GTM. Uwaga, kod GTM umieść pomiędzy znacznikami {literal}…{/literal}, które odpowiadają za to, aby kod został wklejony w niezmienionej formie.
Drugą część kodu, która ma zostać umieszczona w sekcji <body> wklej w tym samym pliku – header.tpl. Znajdź miejsce, gdzie pojawia się <body> (możne ono zawierać dodatkowe parametry, musi jednak kończyć się znakiem >) i wklej drugą część kodu GTM. Ten fragment również umieść pomiędzy znacznikami {literal}…{/literal}.
Zapisz edytowany plik.
Całość będzie wyglądać mniej więcej tak:

Wtyczka GTM do PrestaShop
Jeśli zdecydujesz się na zakup wtyczki (tak, za takie rozwiązanie trzeba zazwyczaj dodatkowo zapłacić), zamiast edycji kodów, wdrożenie powinno być dużo prostsze. We wtyczkę, po jej instalacji, wkleisz tylko ID kontenera GTM. Co więcej, wtyczka zapewni ci integrację z Ecommerce, co znacznie ułatwia wdrożenie zliczania transakcji. Wtyczka zapewni poprawne przesyłanie informacji do DataLayer, co z kolei ułatwi ci wdrożenie wszystkich innych potrzebnych tagów – od zdarzeń poprzez konwersje Google Ads czy Facebook Ads.
Którą wtyczkę wybrać? Najlepiej taką, która jest wysoko oceniana i ma dużo użytkowników.
