Google Tag Manager pozwala na przesyłanie do Google Analytics oraz wielu innych systemów analitycznych i reklamowych danych, na temat zachowań i akcji podejmowanych przez użytkowników.
Często jest to nazwa klikniętego linku, wartość transakcji, wartość wybrana w formularzu, rodzaj płatności itp. Zazwyczaj jest to tekst lub liczba, którą chcielibyśmy przesłać w tagu. Równie często pojawia się problem, jak tą daną pobrać ze strony. Najprostszym sposobem jest pobranie jej z DataLayer (warstwy danych), o ile taka istnieje. Jeśli nie istnieje, drugi sposób to pobranie jej przy użyciu kodu JavaScript. Kodu, który będzie potrafił odnaleźć zdefiniowaną wartość i zapisać ją w zmiennej w GTM.
A co jeśli nie znamy JavaScript? Z pomocą przychodzi wtyczka do Chrome – GTM Variable Builder. Generuje ona dla nas kod JavaScript, który pozwala na pobranie dowolnej danej z treści strony internetowej.
Jak działa GTM Variable Builder?
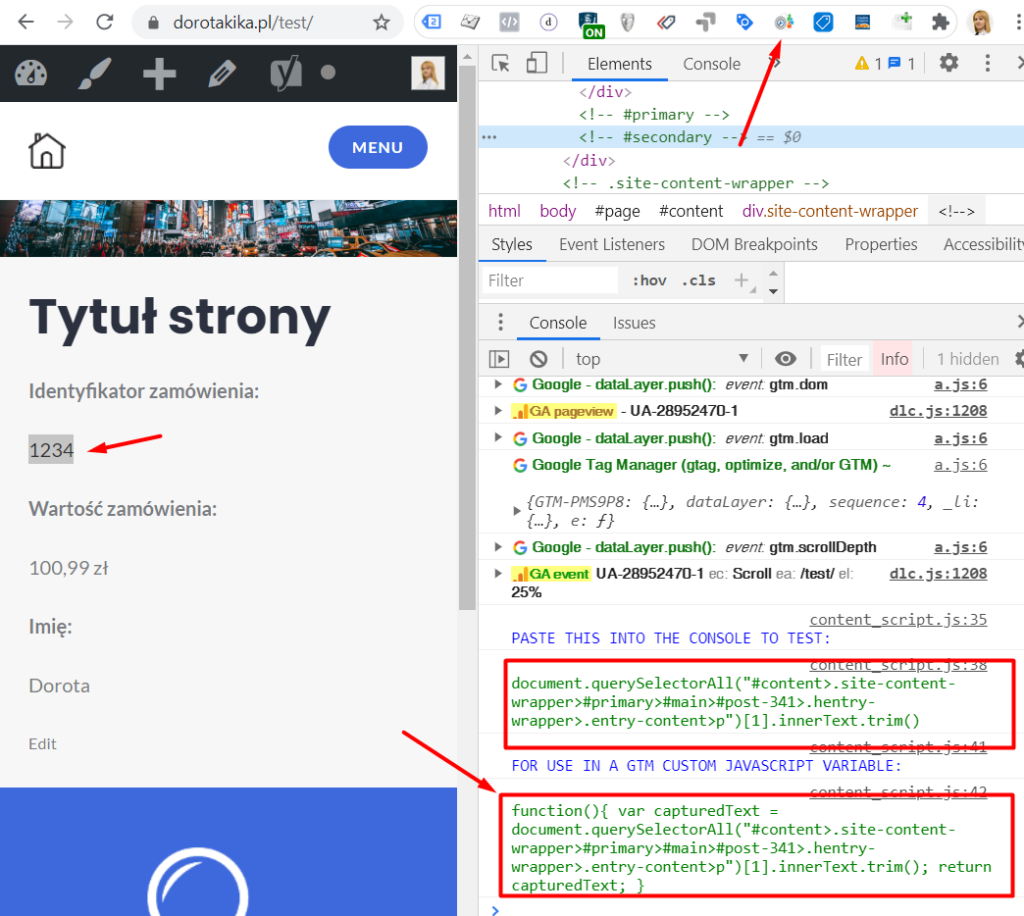
Na stronie, z której chcemy pobrać wartość (np. stronie z podsumowaniem zamówienia), zaznaczamy wybrany element, klikamy w ikonę wtyczki na pasku przeglądarki Chrome i w konsoli pojawiają się dwa kody JavaScript:

Jeden służy do testowania kodu w konsoli, drugi to gotowa funkcja JS, którą wklejamy do zmiennej „Niestandardowy kod JavaScript”:

Funkcja z kodem wygenerowanym przez GTM Variable Builder będzie pobierać wskazaną wartość z kodu strony.
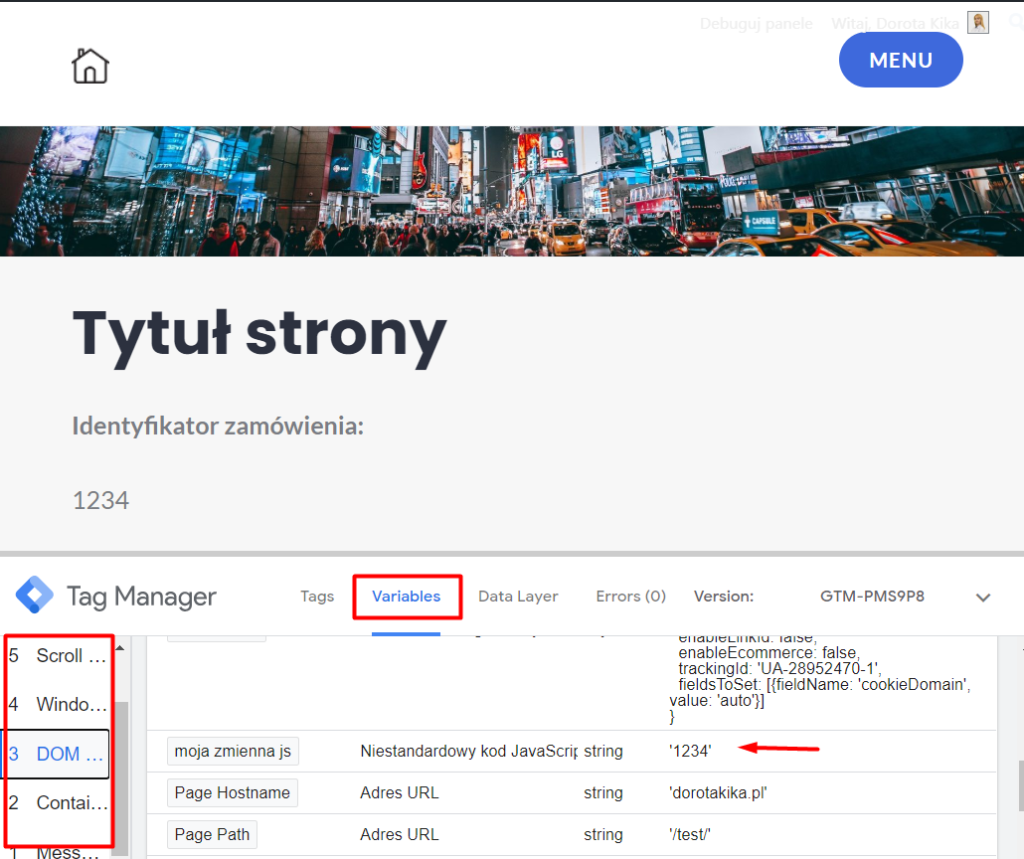
Działanie wygenerowanej funkcji trzeba przetestować. Najlepiej w trybie preview w GTM. Wskazówka: należy tutaj zwrócić uwagę, w którym momencie ładowania się strony i kontenera GTM, zmienna jest już dostępna:

Posłuży to do poprawnego przygotowania triggera (reguły), który we właściwym momencie będzie odpalał tag korzystający z przygotowanej zmiennej.
